Position定位:relative|absolute
定位一直是WEB标准应用中的难点,如果理不清楚定位那么可能应实现的效果实现不了,实现了的效果可能会走样。如果理清了定位的原理,那定位会让网页实现的更加完美。
定位的定义:
在CSS中关于定位的内容是:
position:relative|absolute|static|fixed
static(静态)没有特别的设定,遵循基本的定位规定,不能通过z-index进行层次分级。
relative(相对定位)对象不可层叠、不脱离文档流,参考自身静态位置通过top,bottom,left,right定位,并且可以通过z-index进行层次分级。
absolute(绝对定位)脱离文档流,通过top,bottom,left,right定位。选取其最近一个最有定位设置的父级对象进行绝对定位,如果对象的父级没有设置定位属性,absolute元素将以body坐标原点进行定位,可以通过z-index进行层次分级。
fixed(固定定位)这里所固定的参照对像是可视窗口而并非是body或是父级元素。可通过z-index进行层次分级。
注:
CSS中定位的层叠分级:z-index:auto|namber;
auto遵从其父对象的定位
namber无单位的整数值。可为负数
1、相对定位relative
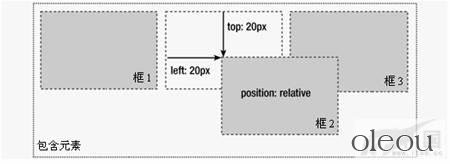
相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。如果将top设置为20像素,那么框将出现在原位置顶部下面20像素的地方。如果将left设置为20像素,那么会在元素左边创建20像素的空间,也就是将元素向右移动(见图2-10)。
#mybox{
position:relative;
left:20px;
top:20px;
}
图2-10对元素进行相对定位
在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其他框。
当Position属性值为Relative时
对象原来占有的位置保留,其后面的对象按原来文档流仍然保持原来的位置
Top的值表示对象相对原位置向下偏移的距离
bottom的值表示对象相对原位置向上偏移的距离
两者同时存在时,只有Top起作用。
left的值表示对象相对原位置向右偏移的距离
right的值表示对象相对原位置向左偏移的距离
两者同时存在时,只有left起作用。
如果相对定位的对象有padding和border和margin时,定位的起点不受影响。还是原来物体的位置。
2.绝对定absolute
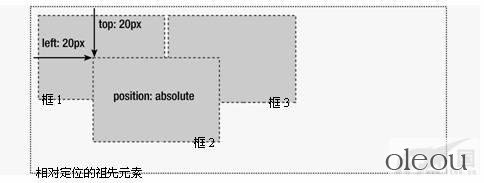
相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。与之相反,绝对定位使元素的位置与文档流无关,因此不占据空间。普通文档流中其他元素的布局就像绝对定位的元素不存在时一样(见图2-11)。
图2-11对元素进行绝对定位
绝对定位的元素的位置相对于最近的已定位祖先元素。如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。根据用户代理的不同,最初的包含块可能是画布或HTML元素。
与相对定位的框一样,绝对定位的框可以从它的包含块向上、下、左、右移动。这提供了很大的灵活性。可以直接将元素定位在页面上的任何位置。
对于定位的主要问题是要记住每种定位的意义。相对定位是“相对于”元素在文档流中的初始位置,而绝对定位是“相对于”最近的已定位祖先元素,如果不存在已定位的祖先元素,那么是最初的包含块。
因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其他元素。可以通过设置z-index属性来控制这些框的堆放次序。z-index值越高,框在堆中的位置就越高。
当Position属性值为absolute时
对象从文档流中抽取出来,原占有的位置被后面的对象顶替上来
Top的值表示对象上边框与浏览器窗口顶部的距离
bottom的值表示对象下边框与浏览器窗口底部的距离
两者同时存在时,只有Top起作用;如果两者都未指定,则其顶端将与原文档流位置一致,即垂直保持位置不变。
left的值表示对象左边框与浏览器窗口左边的距离
right的值表示对象右边框与浏览器窗口右边的距离
两者同时存在时,只有left起作用;如果两者都未指定,则其左边将与原文档流位置一致,即水平保持位置不变。
在Position属性值为absolute的同时,如果有一级父对象(无论是父对象还是祖父对象,或者再高的辈分,一样)的Position属性值为Relative时,则上述的相对浏览器窗口定位将会变成相对父对象定位,这对精确定位是很有帮助的。
被关联的绝对定位
上面说的是单一的绝对定位,而在实际的应用中我们常常会需要用到一种特别的形式。即希望定位元素要有绝对定位的特性,但是又希望绝对定位的坐标原点可以固定在网页中的某一个点,当这个点被移动时绝对位定元素能保证相对于这个原坐标的相对位置。也就是说需要这个绝对定位要跟着网页移动,而并且是因定在网页的某一个固定位置。通常当网页是居中形式的时候这种效果就会显得特别的重要。要实现这种效果基本方式就是为这个绝对定位的父级设置为相对定位或是绝对定位(绝对定位时Left,Top等属性不设值,就能固定在没有设置Position时应该在的位置上)。那么绝对定位的坐标就会以父级为坐标起始点。
虽然是如此,但是这个坐标原点却并不是父级的坐标原点,这是一个很奇怪的坐标位置。我们看一下模型图示:
我们看到,这个图中父级为黑灰色区块,子级为青色区块。父级是相对定位,子级是绝对定位。子级设置了顶部位移50个像素,左倾位移50个像素。那么我们看,子级的坐标原点并不是从父级的坐标原点位移50个像素,而是从父级块的border左上边缘点为坐标起始点(即A点)。而父级这里如果要产生位置移动,或是浏览器窗口大小有所变动都不会影响到这个绝对定位元素与父级的相对定位元素之间的位置关系。这个子级也不用调整数值。
这是一种很特别并且也是非常实用的应用方式。如果你之前对于定位的控制并不自如的话,相信看完对这里对定位的解释一定可以把定位使用得随心所欲。
相对定位的参照物:
<div———————————position:relative;最近的祖先定位元素,参照物
<div—————————-没有设置为定位元素,不是参照物
<div———————-没有设置为定位元素,不是参照物
<divbox1
<divbox2——–position:absolute;top:50px;left:120px;
<divbox3
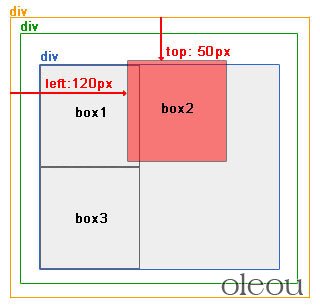
效果图:
以最近的祖先定位元素为参照物的情况
图6中,Box2设置成绝对定位元素,脱离了文档流,文档流由box1-box2-box3变为box1-box3,box2以最近的定位祖先(蓝色框)为参照物。
层级关系为:
<div———————————position:relative;不是最近的祖先定位元素,不是参照物
<div—————————-没有设置为定位元素,不是参照物
<div———————-position:relative参照物
<divbox1
<divbox2——–position:absolute;top:50px;left:120px;
<divbox3
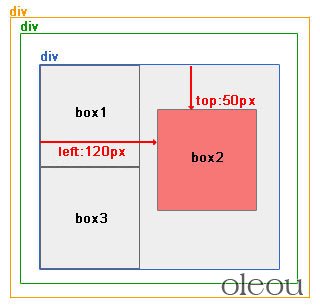
效果图: